このチュートリアルでは、Adobe Illustratorを使用して、ヴィクトリアンタイポグラフィを作成する方法を説明します。当サイトオリジナルのフォントを使用したロゴの文字列をもとに、装飾素材とイラストを組み合わせ華やかに仕上げていきます。ノベルティグッズ用のデザインなどに使用できるテクニックです。
使用するファイル

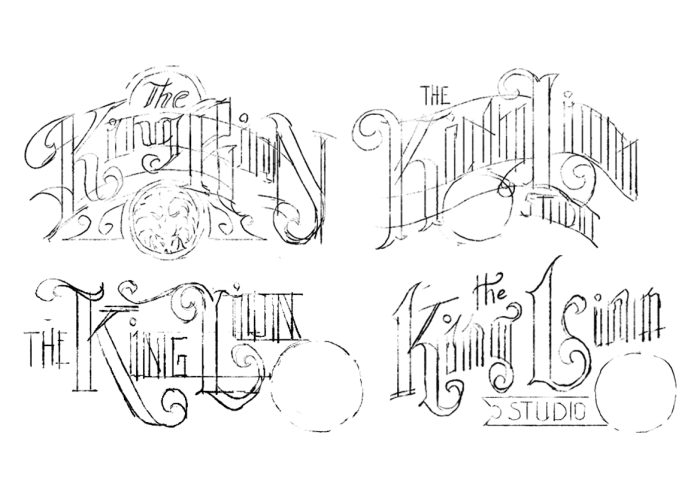
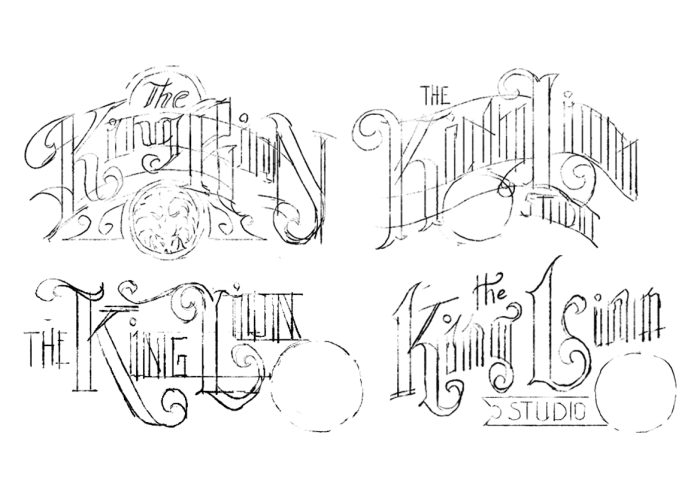
まずはレイアウトのラフを作成します。ベースラインを曲線にすると、動きが出てヴィクトリアンタイポグラフィらしさが出てダイナミックなリズムをつけることができます。

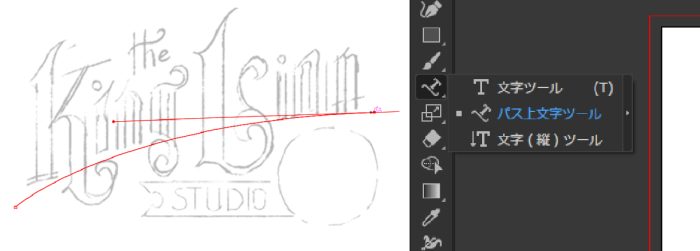
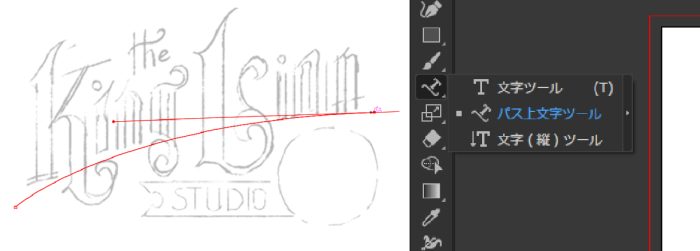
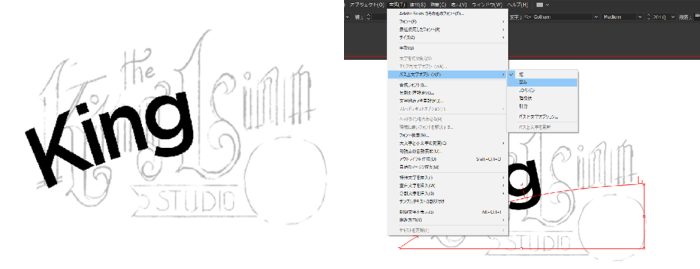
ラフを下に敷きベースラインのパスを引きます。次にパス上文字ツールで文字を配置します。

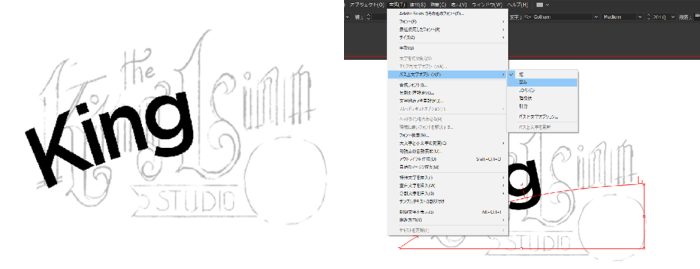
パス上文字オプションを歪みに変更します。

書体を「KingLion」に変更して「K」のベースラインを調整します。

同様に他の文字も配置していきます。


次に、背景のリボンの線を引きます。そしてブラシを変更して先端の装飾を付け足します。ブラシは今回の冒頭で紹介している素材ファイルに含まれています
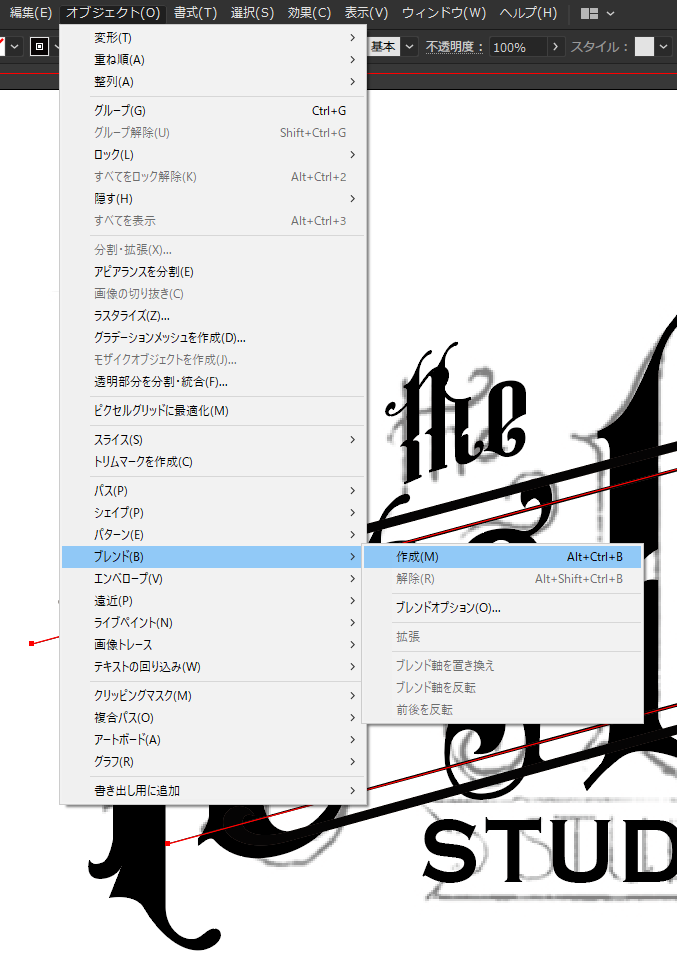
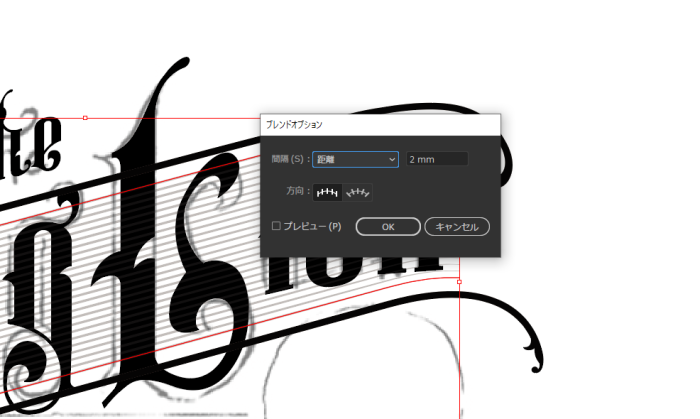
リボン内の地のパターンを作成するため、一番上の線と一番下の線を引きます。そして[オブジェクト]→[ブレンド]→[作成]でブレンドを作成し、ブレンドオプションで線の間隔を調整します。
円を配置し、その上にライオンのイラストを置きます。イラストは当サイトで配布しているものを使用しています。一回り小さい円を配置し、小さい円とライオンを選択し「Ctrl」と「7」を同時に押してクリッピングします。


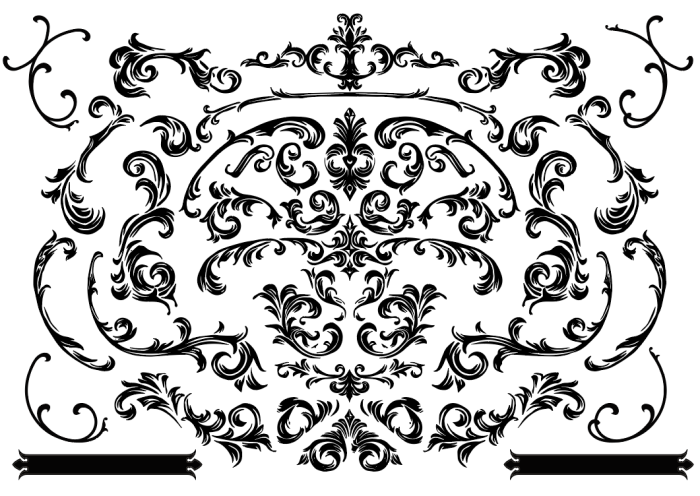
装飾素材ファイルの素材を周囲にバランスよく配置します。

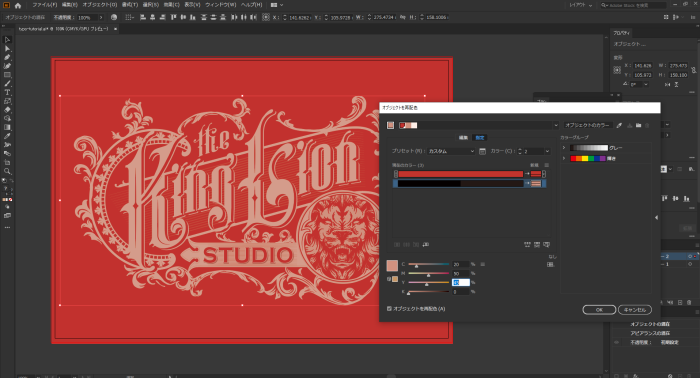
次に色をつけていきます。まず背景に赤いオブジェクトを配置し、ロゴ全体を選択します。

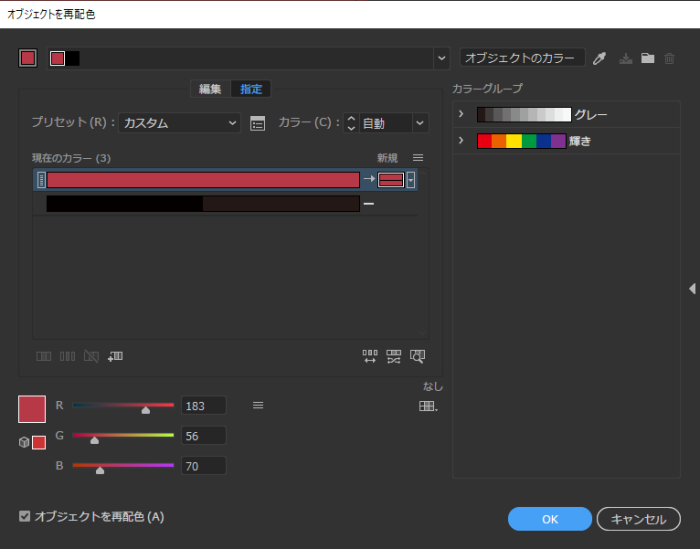
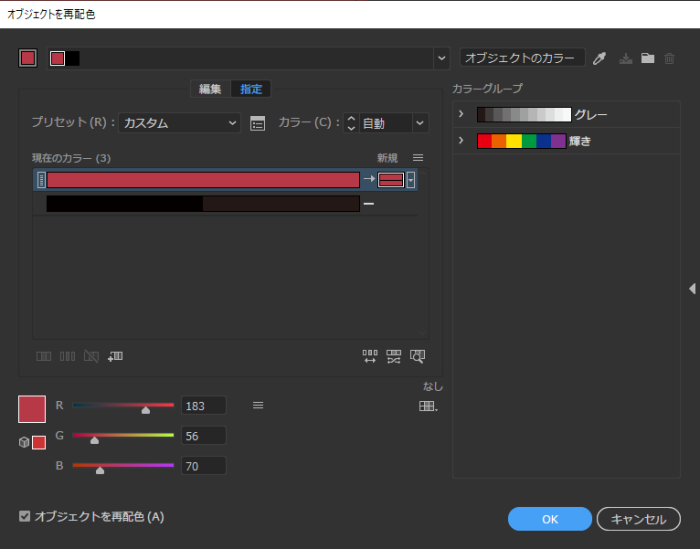
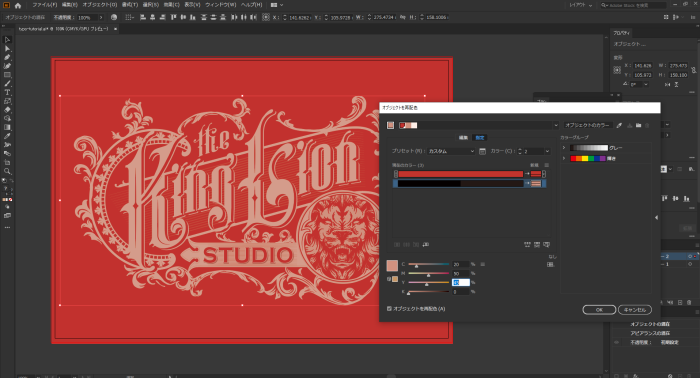
そして選択した状態で、編集→カラーを編集→オブジェクトを再配色を選択します

黒を金に置き換えます

お疲れさまでした。これで完成となります。ノベルティグッズのデザインをするときなどに、皆さんもぜひご活用ください。
Tags: チュートリアル, デザイン講座
Categorised in: タイポグラフィ, その他